Providing Data with Flask Web API
As a data professional, understand web applications can be quite challenging due to its distinct development landscape. Despite this, I had a idea of creating a straightforward solution that demystifies the entire process and offers a clearly idea how the things works under the hood.
Along this, I decided to develop a simple implementation that provides a hands-on understanding of the complete process, from the backend operations to the inner workings behind serving data to web clients.
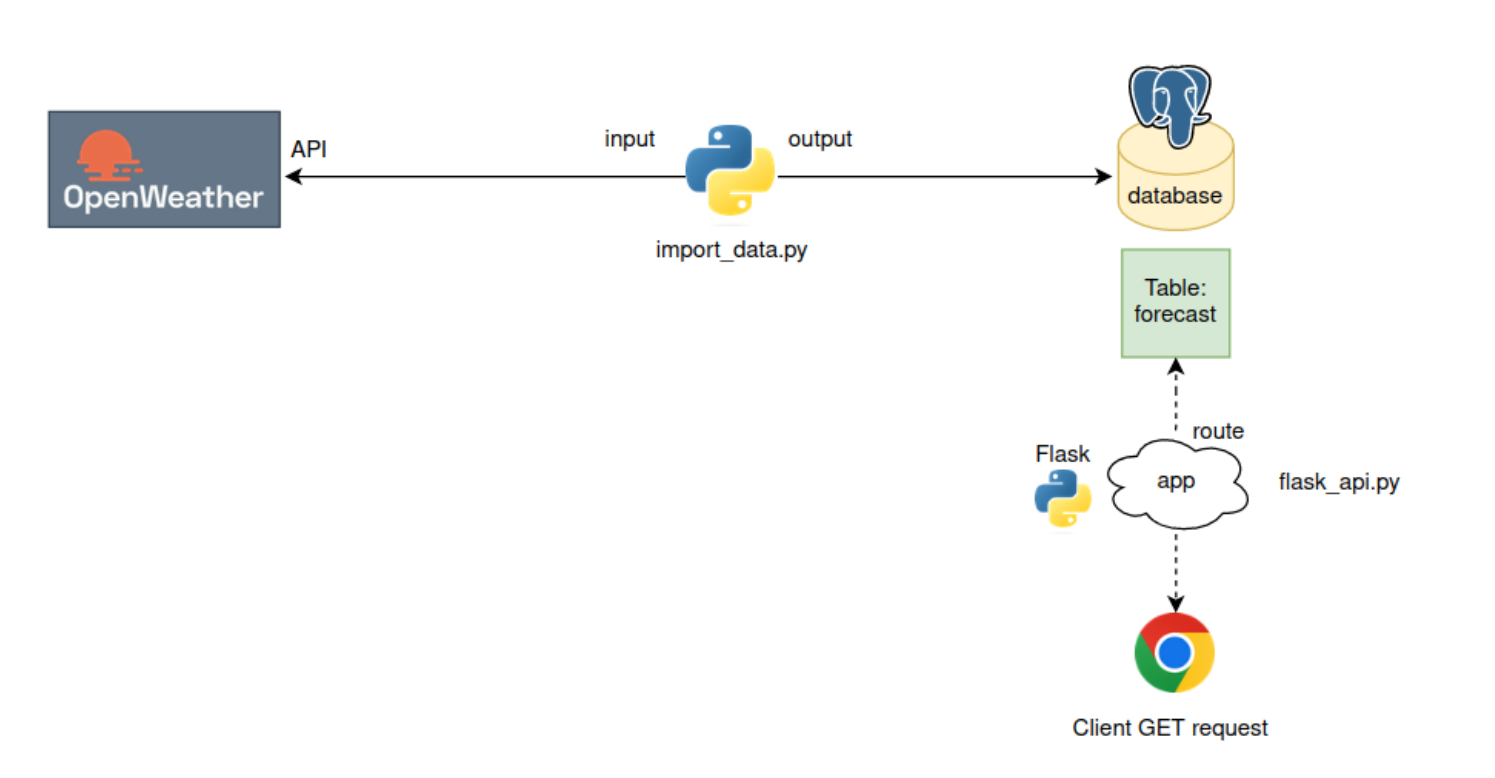
Technical solution

Requirements
To use these scripts, you will need the following:
- API Open Weather Key: https://openweathermap.org/ (free tier)
- Python 3.x
- flask package: Flask is a lightweight WSGI web application framework.
- pandas package: pandas is a fast, powerful, flexible and easy to use open source data analysis and manipulation tool, built on top of the Python programming language.
- psycopg2 package: Psycopg is the most popular PostgreSQL database adapter for the Python programming language.
- json package: The JSON module in Python allows you to encode and decode custom objects by using JSON encoder and decoder classes.
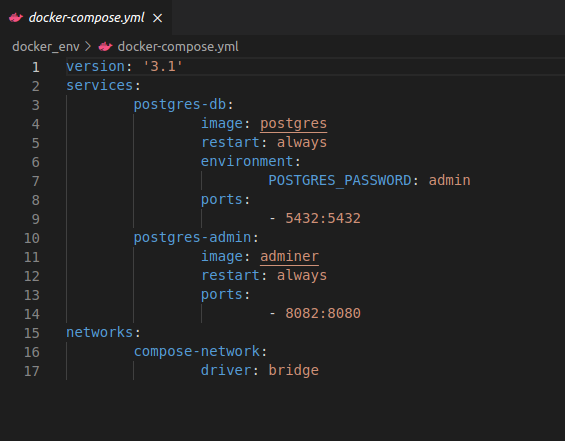
Docker file
This is our environment setup - managed by Docker compose file:
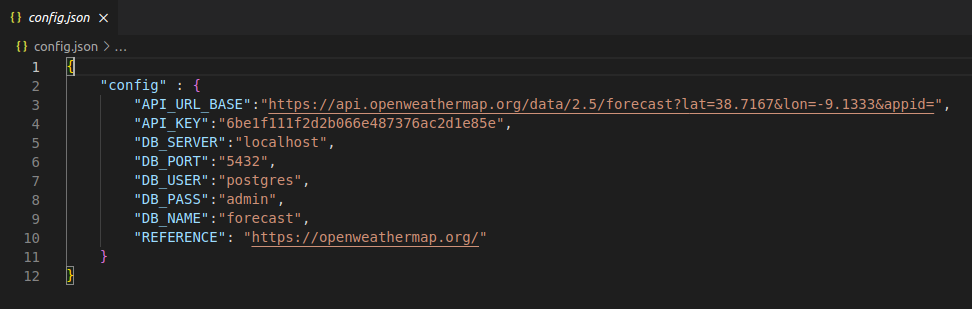
Configuration file
After generate your API Key, input on the configuration file and also the another assets, such as the configuration for the PostgreSQL.

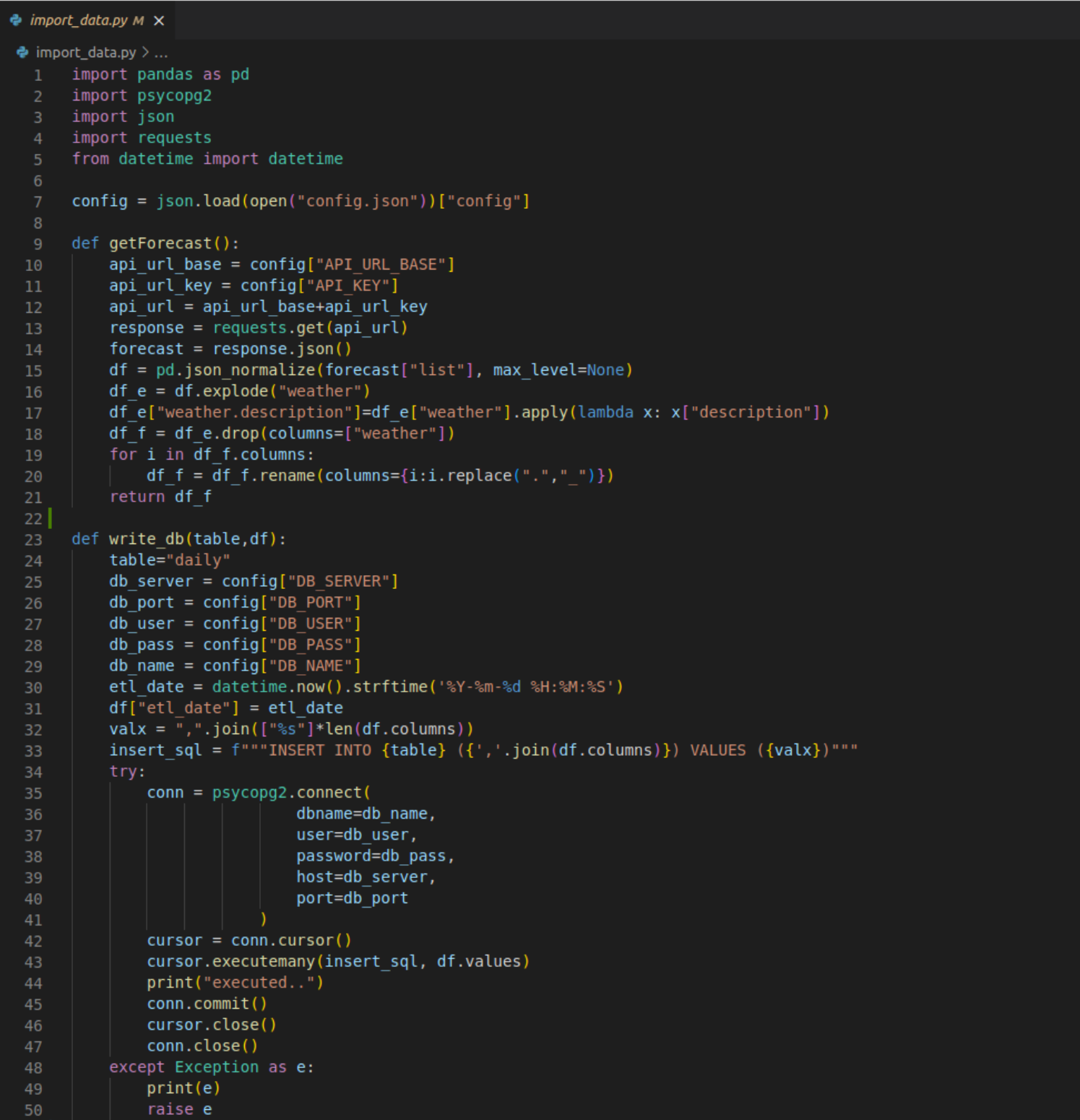
Get Data from OpenWeatherMap
This script will insert the data to the dataset.

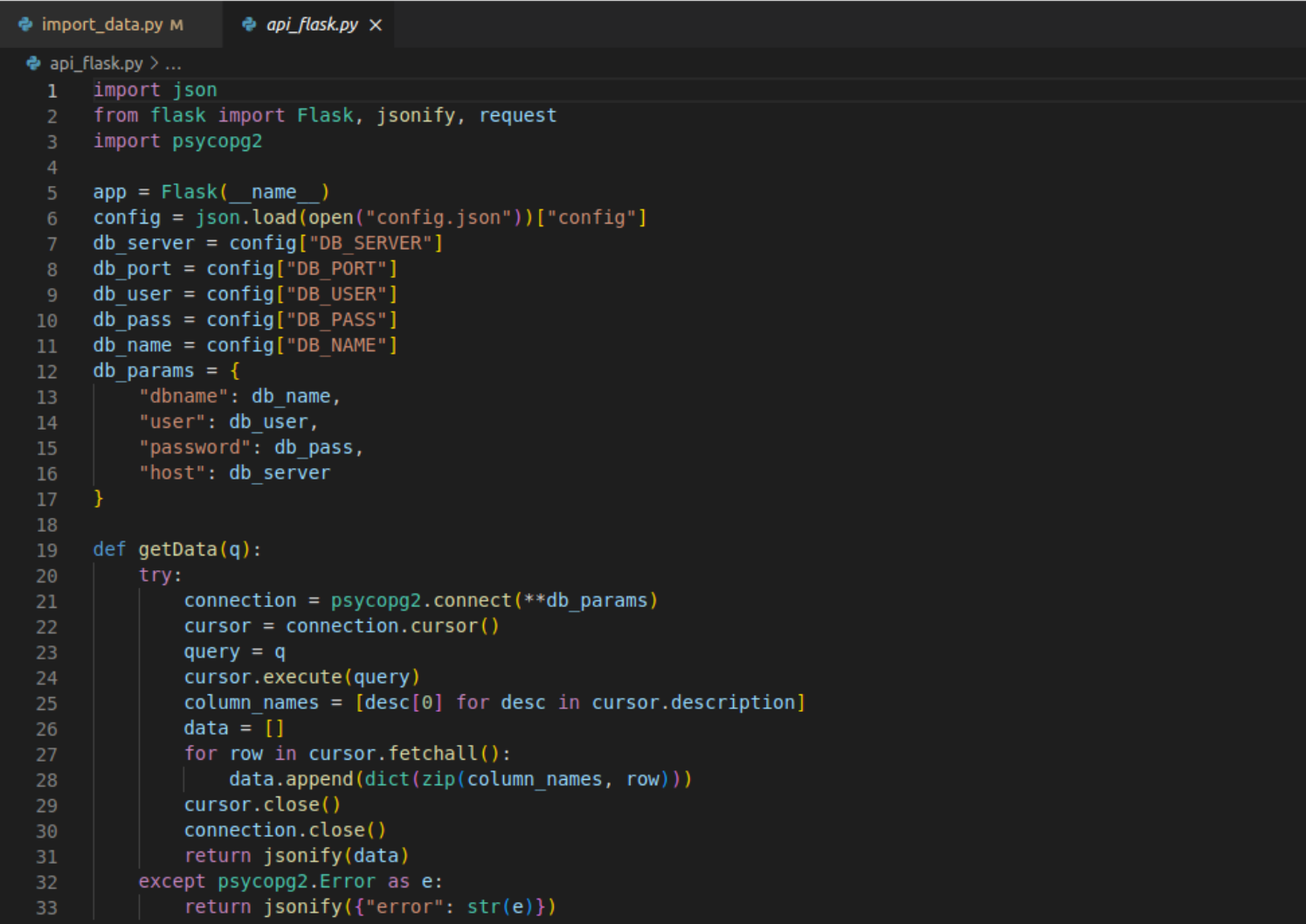
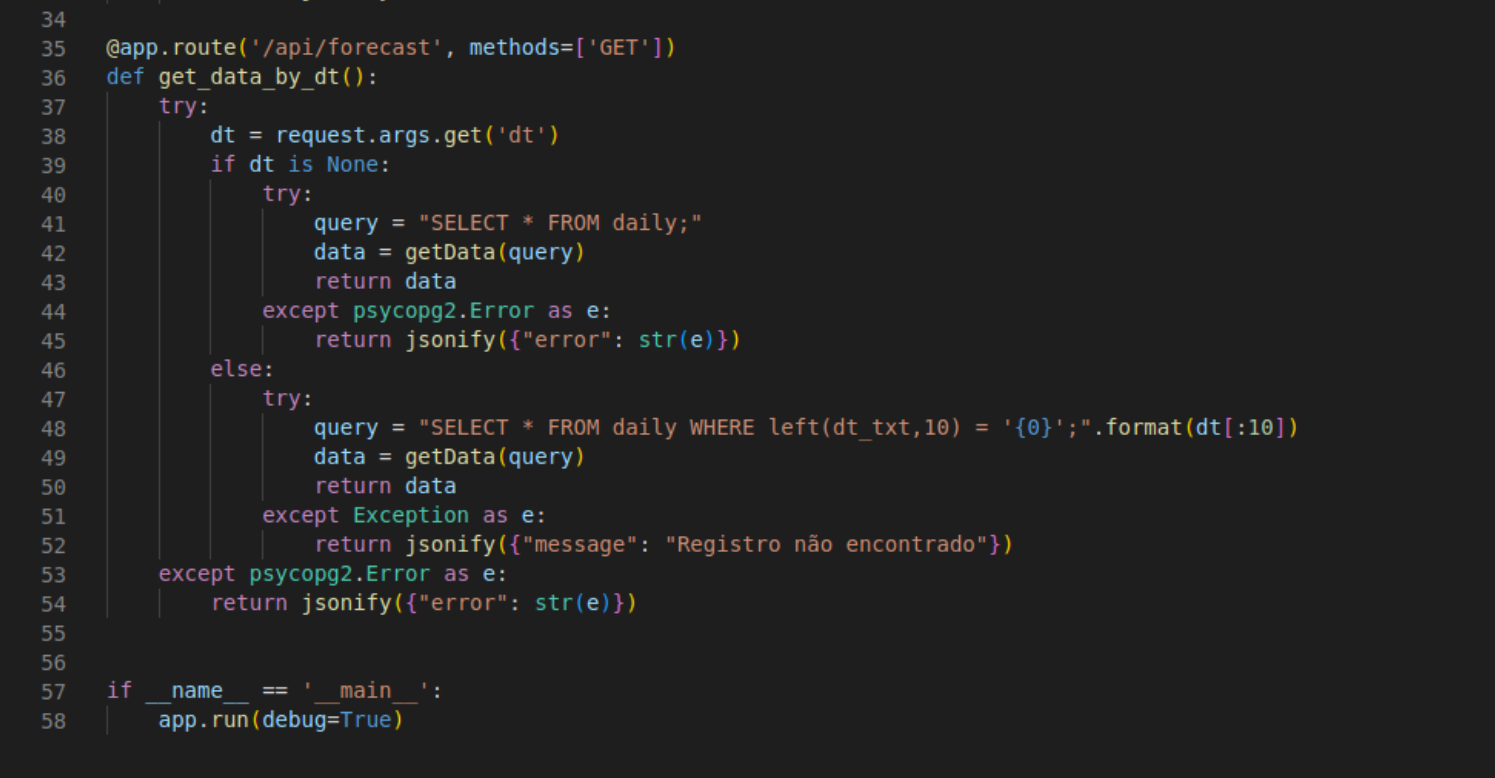
Publish the Flask App
- To make the web app available, just run the following script.


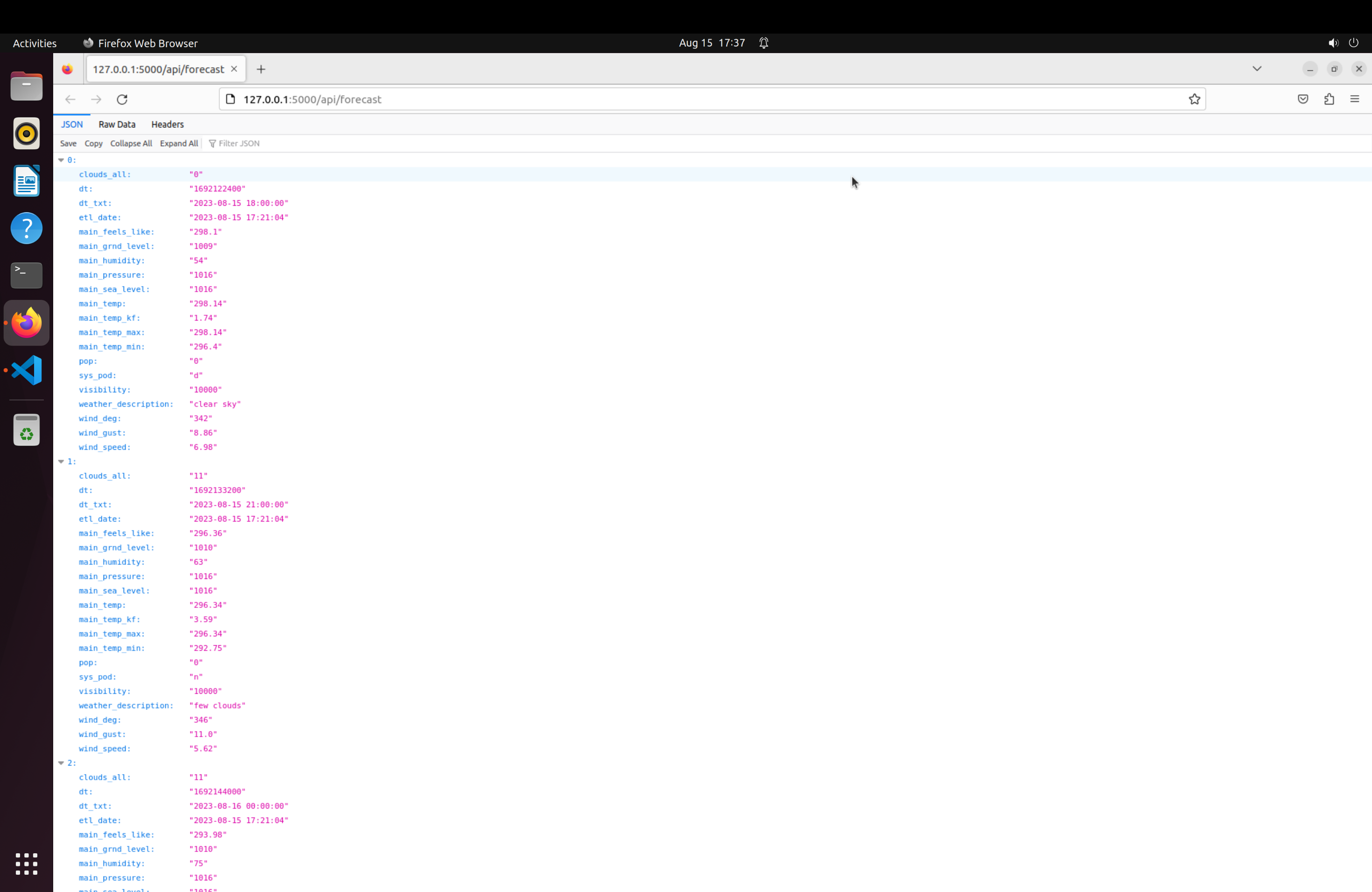
Outcome
- While the App is running, the endpoint is related to your route and it’s already available for consumption.

More
- GitHub Repo here.